1. 대시보드 크기를 고정합니다

대시보드 크기를 고정하면 대시보드 개체들이 정확히 지정된 위치에서 표현됩니다
대시보드 크기는 화면에 포함되어야 하는 정보의 총량에 비례합니다
표현해야 할 정보의 양이 많은 경우 스크롤을 사용할 수 있지만, 가급적 피하는 것이 좋습니다(easy to read)
2. 대시보드 구도를 잡습니다
어떤 시트를 어디에 놓을지, 배치를 기획하는 단계입니다
노트와 펜을 준비하여 직접 구도를 그려보는 것을 추천합니다
잘 짜여진 프레임을 만들어 두면 추후 계속해서 템플릿처럼 사용할 수 있습니다
3. 컨테이너와 공백 개체를 활용하여 시트들을 배치합니다
목표 대시보드 구도를 기억하며, 빈 화면에 세로 컨테이너를 넣습니다

세로 컨테이너 안쪽으로 공백 개체를 넣습니다


텍스트 개체를 컨테이너 안쪽 & 공백 개체 위쪽으로 배치합니다

세로컨테이너가 텍스트와 blank로 양분되어 있다

아래쪽 4개의 차트를 넣기 위해 가로 컨테이너를 텍스트와 공백 개체 사이에 넣습니다

두 개의 바 차트, 트리맵, 지도를 가로 컨테이너 안쪽에 순서대로 배치합니다
기타 옵션 -> 콘텐츠 균등 분할을 통해 동일한 크기로 만들 수 있습니다

하이라이터 등의 컨트롤 패널들을 정리하기 위해 다시 가로 컨테이너를 사용합니다

우측의 컨트롤 패널들을 가로 컨테이너 안으로 넣습니다
콘텐츠 균등 분할 & 공백 개체를 통해 하이라이터 등의 위치를 잡아줄 수 있습니다

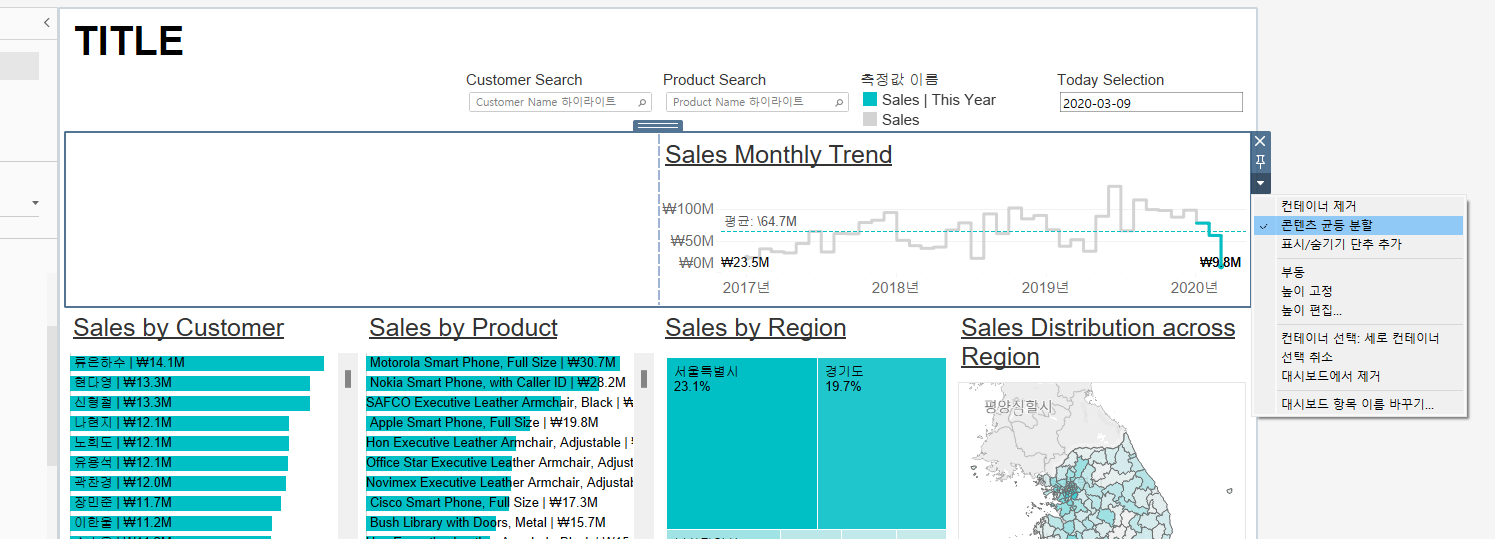
남은 네 개의 시트를 넣기 위해 다시 가로 컨테이너를 가지고 옵니다
오른쪽에 배치될 라인 차트를 제일 먼저 컨테이너 안에 넣습니다
공백 개체를 컨테이너 안으로 넣은 후 콘텐츠 균등 분할을 통해 구도를 잡습니다

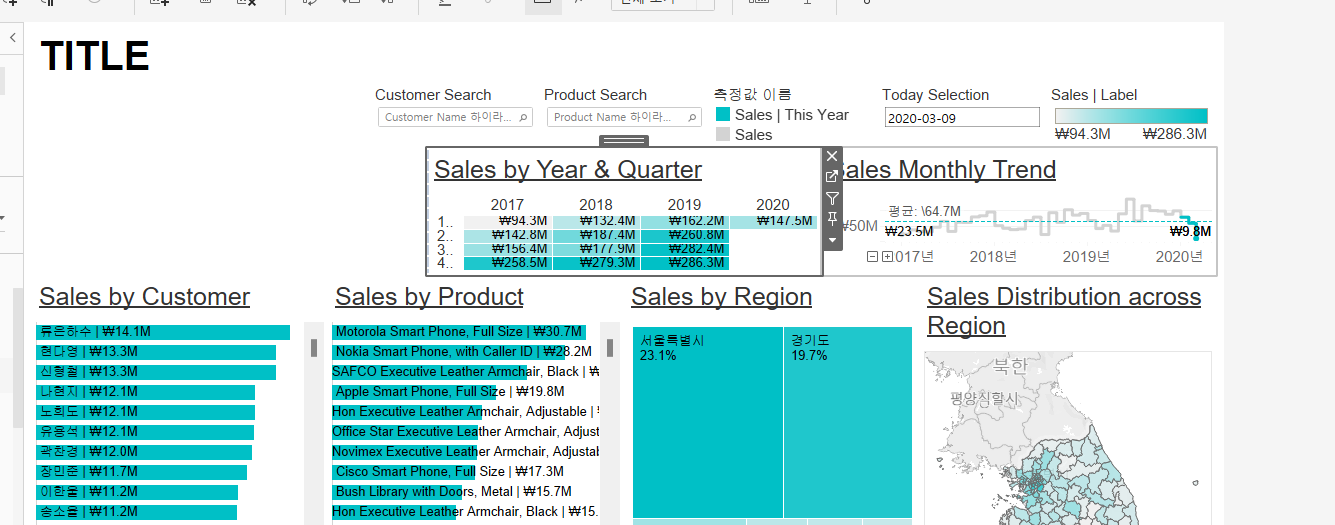
하이라이트 테이블을 컨테이너 안에 넣으면 컨테이너는 삼등분 됩니다
현재 작업 중인 가로 컨테이너 안에 가로 컨테이너를 하나 더 넣어줄 것입니다


하이라이트 테이블을 새롭게 넣은 가로 컨테이너 안으로 재배치합니다

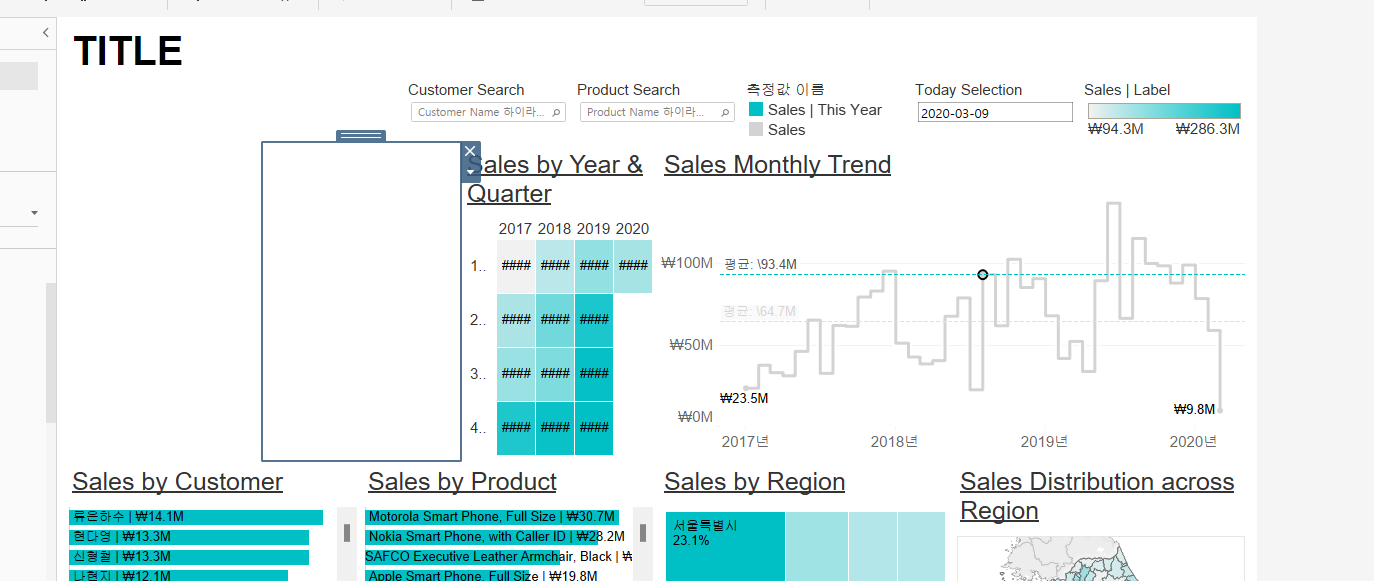
안쪽 가로 컨테이너에 공백 개체를 넣어 하이라이트 테이블의 구도를 잡습니다

이를 위해 안쪽 가로 컨테이너에서도 콘텐츠 균등 분할을 적용합니다

제일 왼쪽의 공백 개체는 제거합니다


안쪽 가로 컨테이너 안에 세로 컨테이너를 넣고 나머지 두 시트를 위 아래로 배치합니다

안쪽 가로 컨테이너 내의 공백 개체를 제거합니다

대시보드의 모든 요소가 들어갔으면, 제일 처음 넣은 공백 개체를 제거합니다

기타 편집 과정을 거쳐 구도대로 대시보드를 완성
컨테이너의 개념 :
- 컨테이너를 쓰면 콘텐츠 균등분할,복수의 시트를 한꺼번에 컨트롤 가능이 되기 때문에 정확하게 원하는 구도를 대시보드가 커지든 작아지든 비율 기반으로 잡을 수 있습니다
- 높이 편집은 해당 시트 또는 개체가 세로 컨테이너 안에 있기 때문에 가능한 것입니다
공부 내용 :
태블로 대시보드 기초 강의 | VizLab - 인프런
VizLab | 태블로 대시보드와 관련해서 가장 많이 받는 질문 두 가지 - 대시보드 콘텐츠 구성과 기술적 요소 - 에 대한 명쾌한 설명을 제시합니다, 🗓️ 월간 태블로 소개 VizLab의 월간 태블로는
www.inflearn.com
'[Tableau]' 카테고리의 다른 글
| 눈에 잘 보이는 차트 만들기 (0) | 2024.11.17 |
|---|---|
| 태블로 대시보드 만드는 순서 (4) (2) | 2024.10.31 |
| 태블로 대시보드 만드는 순서 (3) (0) | 2024.10.31 |
| 태블로 대시보드 만드는 순서 (2) (0) | 2024.10.30 |
| 태블로 대시보드 만드는 방식 (바둑판식 / 부동) (0) | 2024.10.30 |